
Functional router guards in Angular 15 open the door to happier code | by Kate Sky | Mar, 2023 | HeroDevs

Enea Jahollari 🅰 on Twitter: "The class based and InjectionToken guards and resolvers are being deprecated and possibly will be removed in the newer versions of the framework. This is not a


















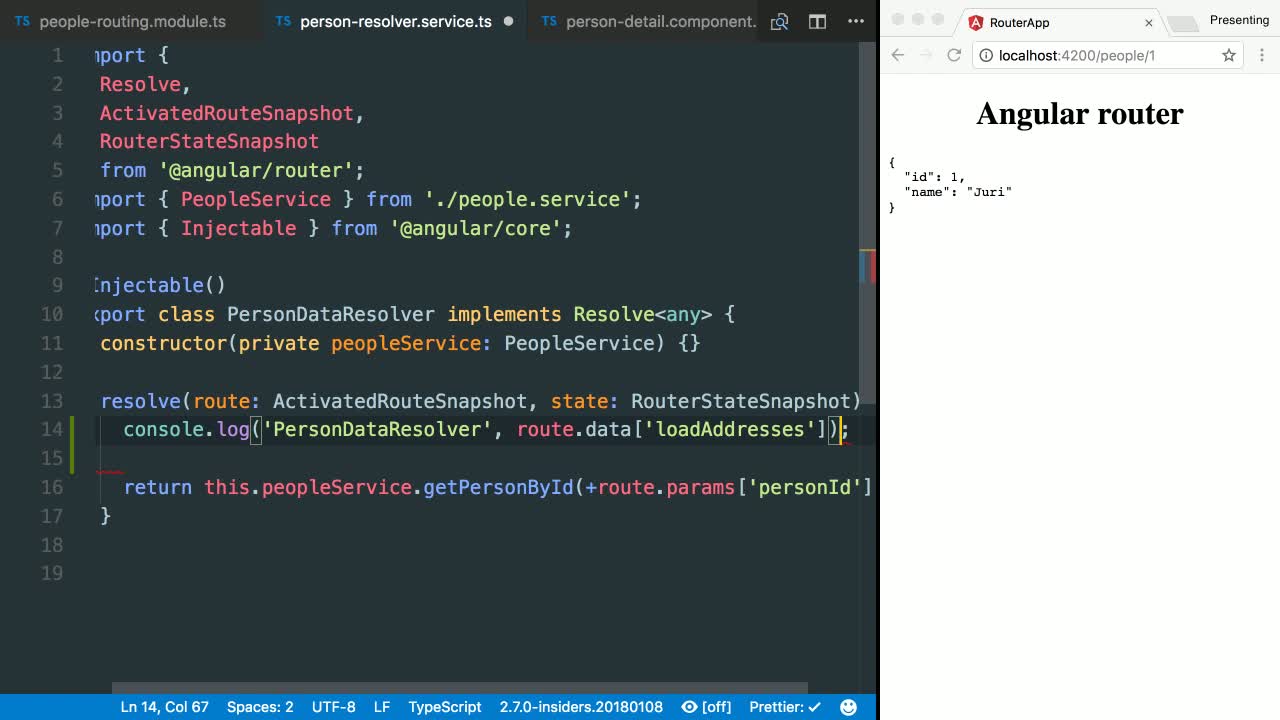
![Tech Blog] Should we use Angular Route Resolver? Tech Blog] Should we use Angular Route Resolver?](https://cdn-contents.anymindgroup.com/corporate/wp-uploads/2021/09/28212748/have-resolver.png)