v6] [Feature]: bring back isActive prop in NavLink component · Issue #7991 · remix-run/react-router · GitHub

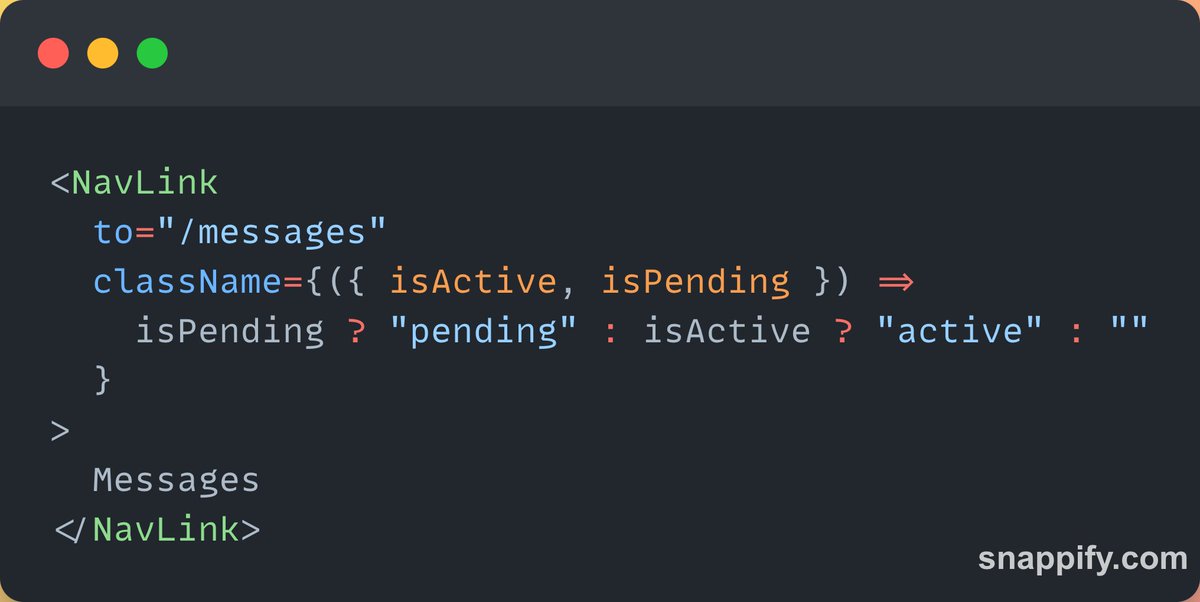
Remix 💿 on Twitter: "<NavLink> makes it easy to style your links when they're active or pending. Just pass a function to `className`, `style`, or `children` and render whatever you need! Router

React Router v6 Tutorial in Hindi #4: NavLink Component | Default Active Class for Current Page - YouTube

2 | React Router 6 | BrowserRouter | HashRouter | Routes | Route | Link | NavLink | Code Malayalam - YouTube

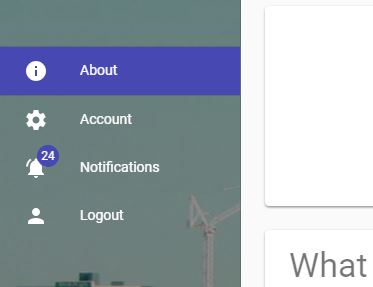
NavLink ListItems not Applying activeClassName class when Clicked On – ReactJS React-Router MaterialUI | What I Broke – Programming and Web Development